Join learners worldwide and Build a complete Grocery App with Admin Dashboard using No-Code Tool FlutterFlow in this comprehensive course.
Instantly Clone the App in FlutterFlow
with Pro Plan
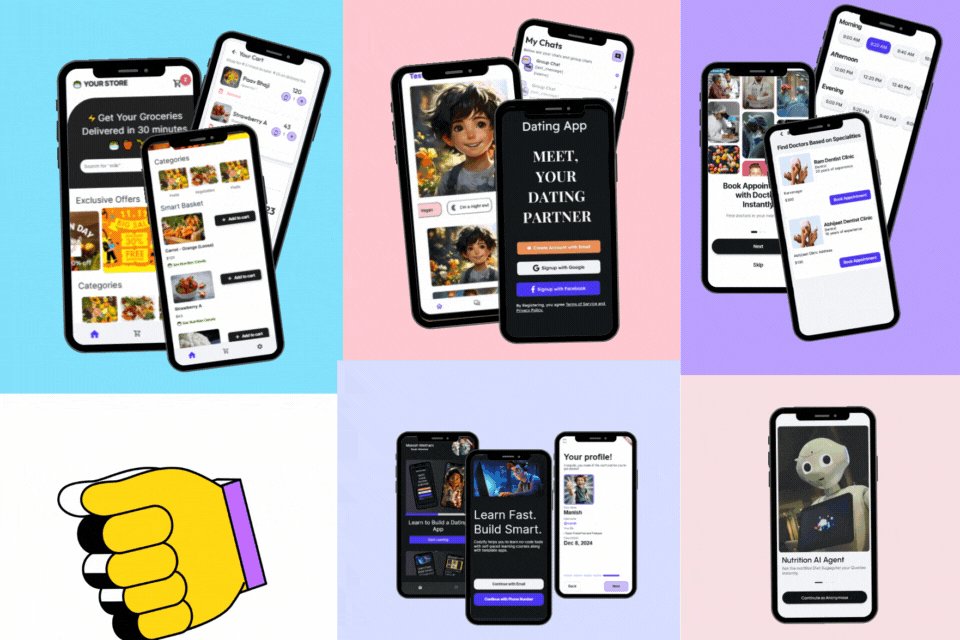
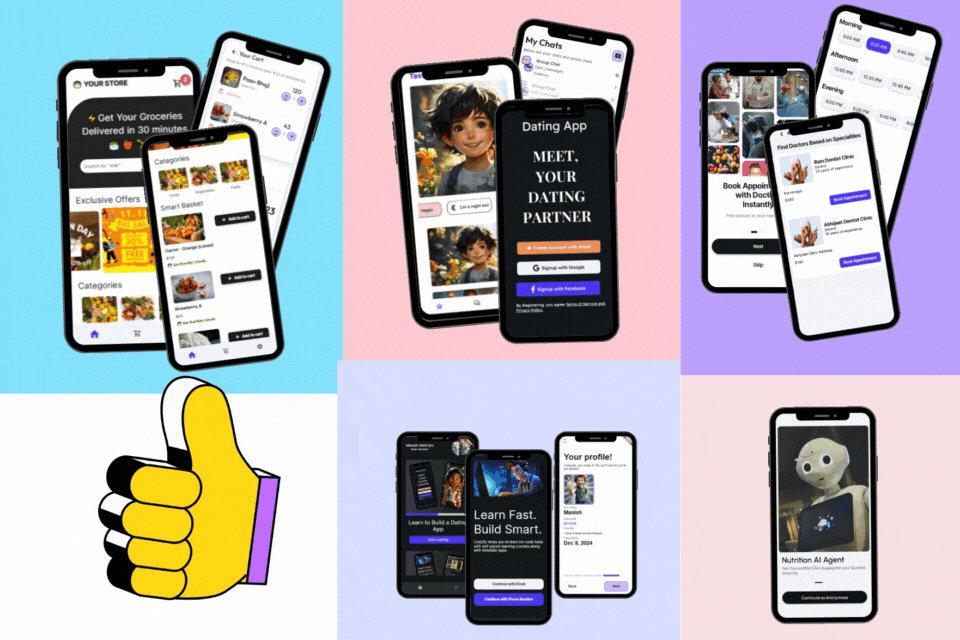
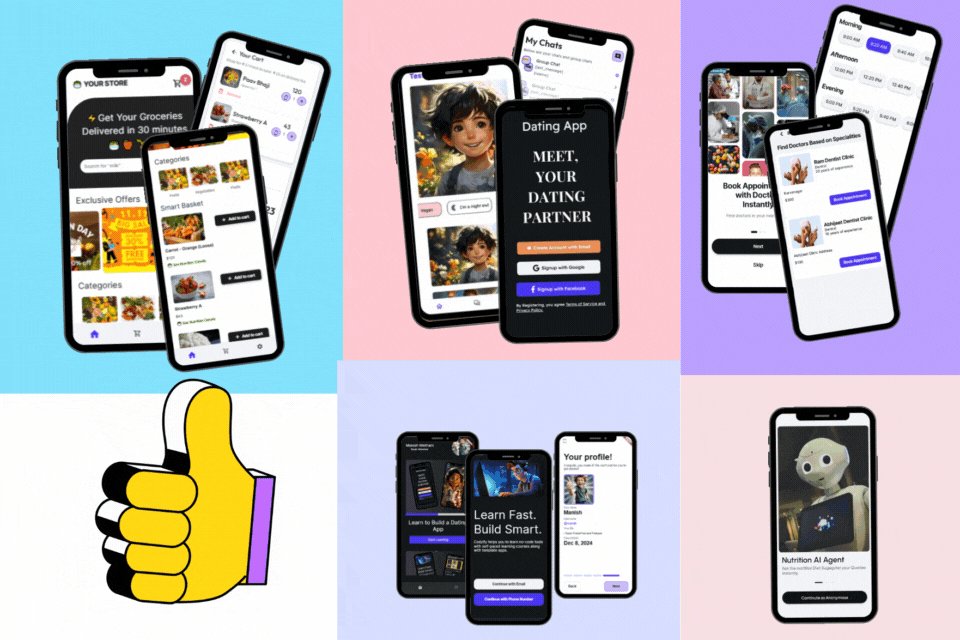
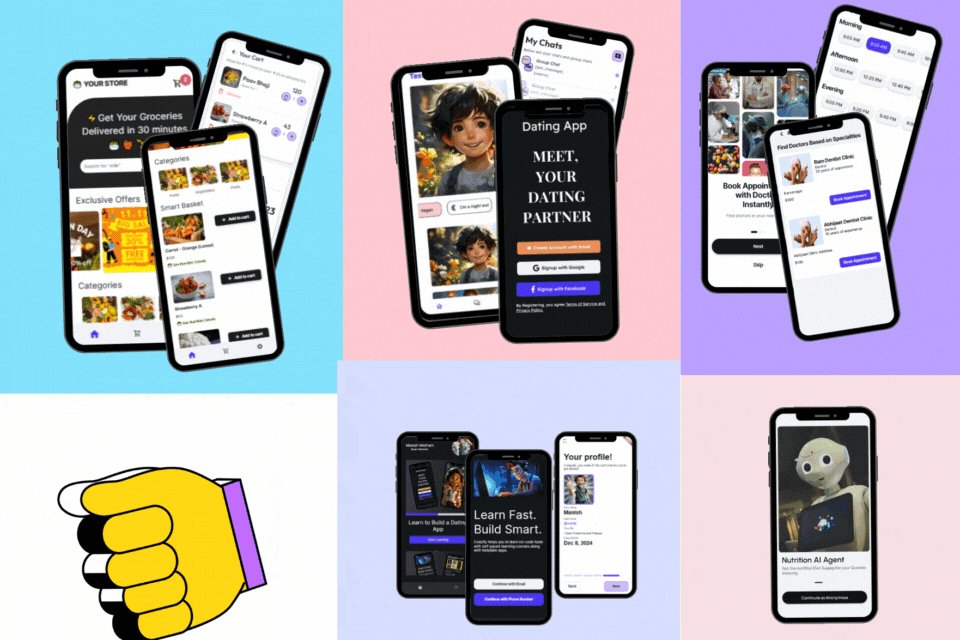
Watch this quick preview to see what you'll build in this FlutterFlow course.
Create a complete grocery delivery E-Commerce app from scratch using FlutterFlow's visual interface.
Perfect for non-tech founders, creatives, and anyone who wants to learn how to create an app without coding.
Connect authentication, database, and backend logic without touching code.
Become a no-code app development specialist and open doors to high-paying opportunities.
Export and publish your app on Google Play Store and Apple App Store.
Learn once, build many apps – master the future of app development.

Lectures in this Course

I’ve had the privilege of teaching 792+ learners how to build powerful apps with FlutterFlow — using real-world projects that make learning fast and practical.
🚀 Now it’s your turn to start your journey.
✅ Or on Codzify — unlock bundle deals, better pricing, and exclusive clone apps
I'm on a mission to simplify app development for developers, students, and solopreneurs — helping you go from idea to full-stack product without burnout.
Over time, I’ve realized it’s not just about technical skills. What really moves the needle is:
🧠 Clear thinking
⚙️ Focused execution
💡 A mindset that embraces uncertainty
Through my courses, templates, and tutorials, I’ll help you:
I founded Codzify to help developers and entrepreneurs build production-ready apps — with or without code.
Let’s build, grow, and level up — 1% every day.
Join learners worldwide already building their apps

Everything you need to succeed
Everything you need to succeed
No! This course is specifically designed for people with zero coding experience. FlutterFlow is a visual, drag-and-drop platform.
The course contains 6 hours 16 mins of comprehensive content covering everything from basics to advanced app publishing.
Yes! You can access all course content through the Codzify mobile app, making it perfect for learning on the go.
Most students complete the course in 2-3 days. You have lifetime access, so learn at your own pace.
Join learners worldwide who are already building and launching their apps
Try 2 Episodes Free. Then Decide
Learn to Build Complete production-ready Apps without coding using No-Code Tool FlutterFlow with Instant Clone App Access.