Learn how to create a responsive pricing table with Tailwind CSS - Mastering Single Page Apps (SPA)
Article by: Manish Methani
Last Updated: September 14, 2021 at 8:04am IST
Table of Contents:
What is Single Page App (SPA) ?
A Single Page Application (SPA) is a web application or website that loads and interacts with the user dynamically on a single web page, without needing to refresh the entire page. SPAs use advanced JavaScript frameworks like Angular, React, or Vue.js to deliver a seamless, app-like experience. They are known for their speed, responsiveness, and ability to create interactive user interfaces. SPAs are a popular choice for modern web development, providing a smoother and more engaging user experience compared to traditional multi-page applications.
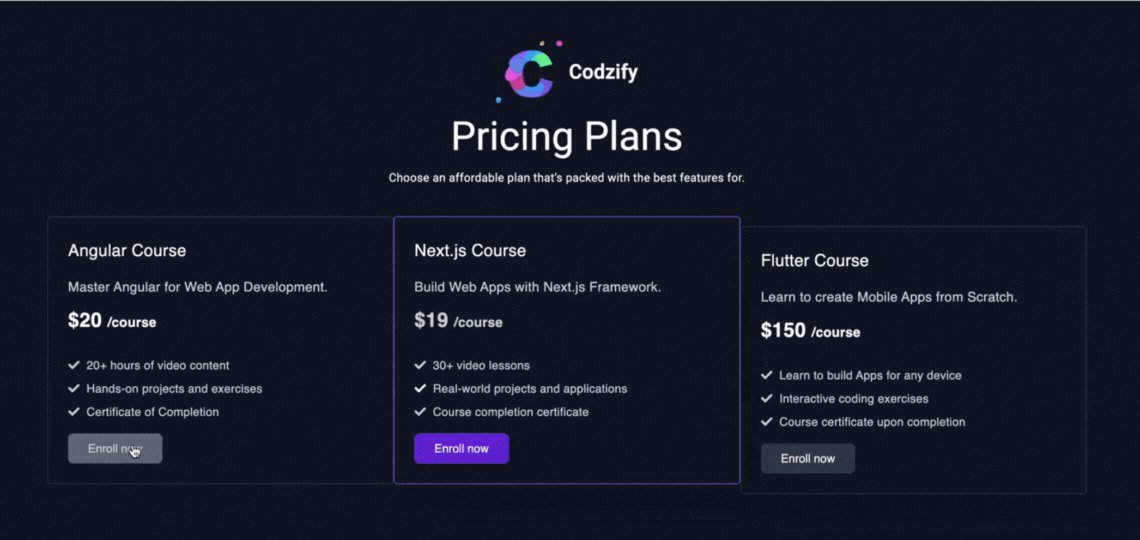
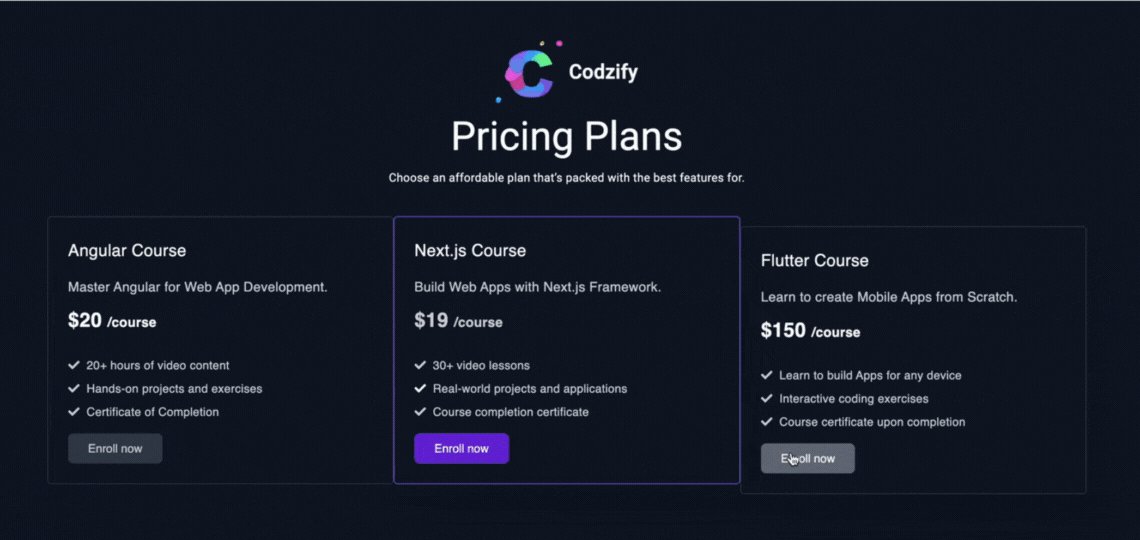
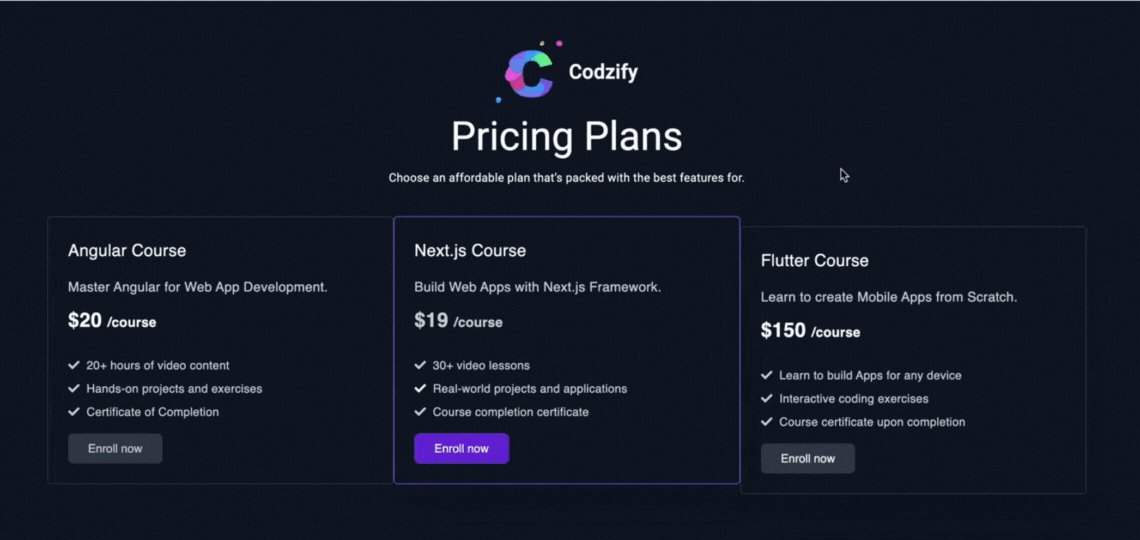
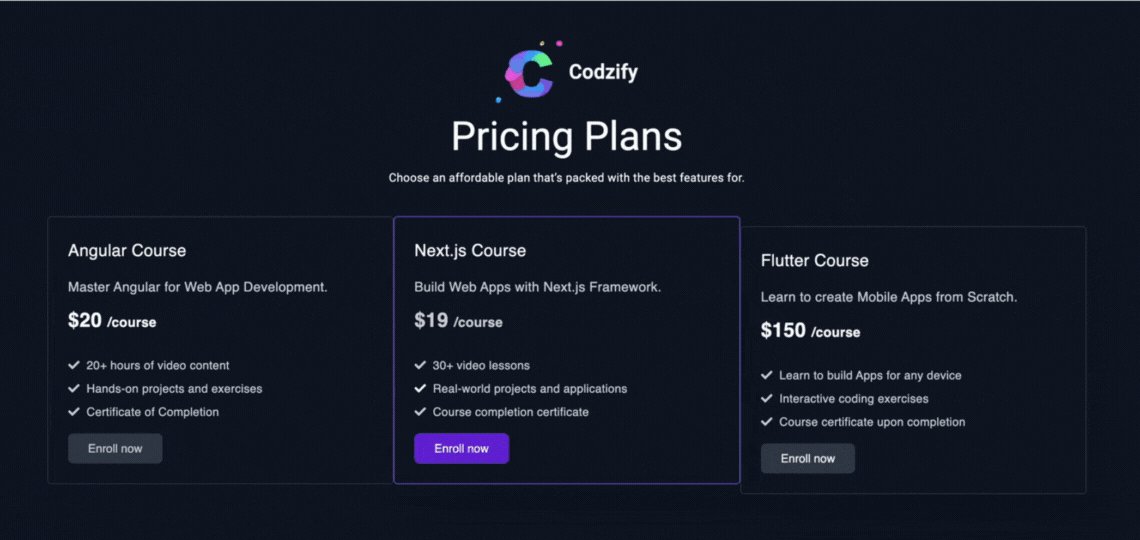
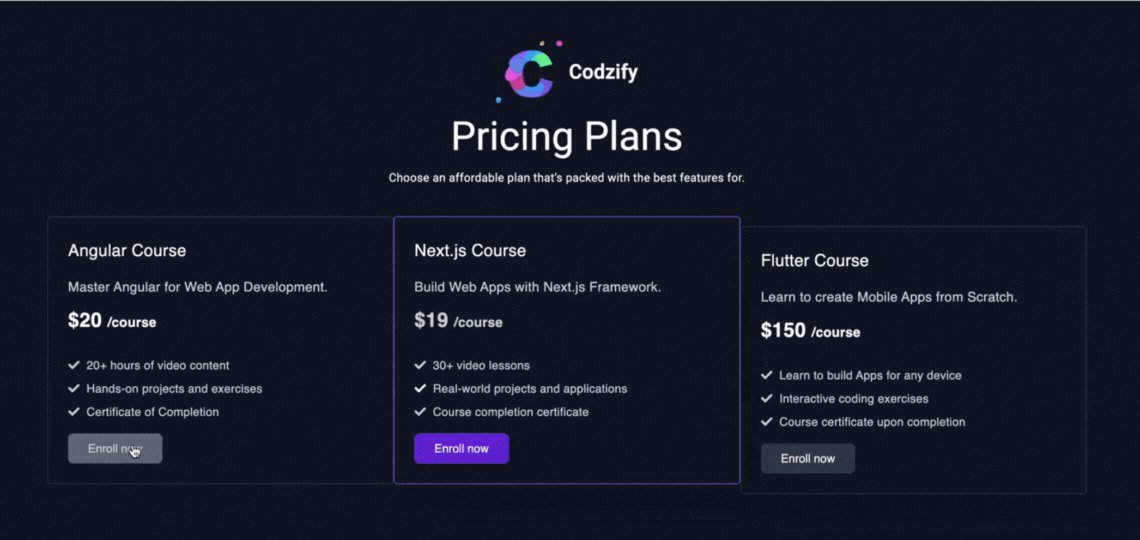
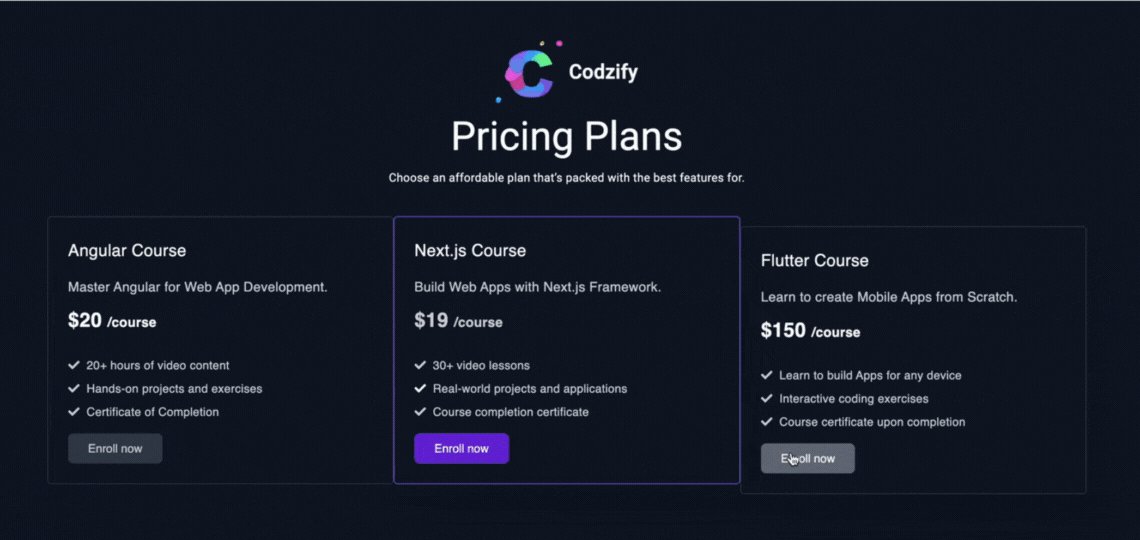
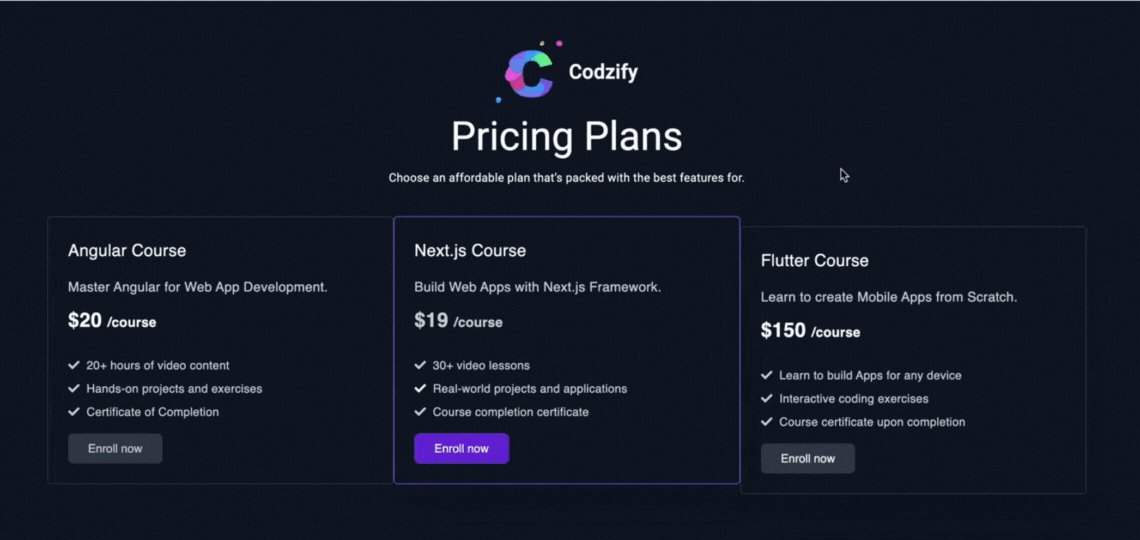
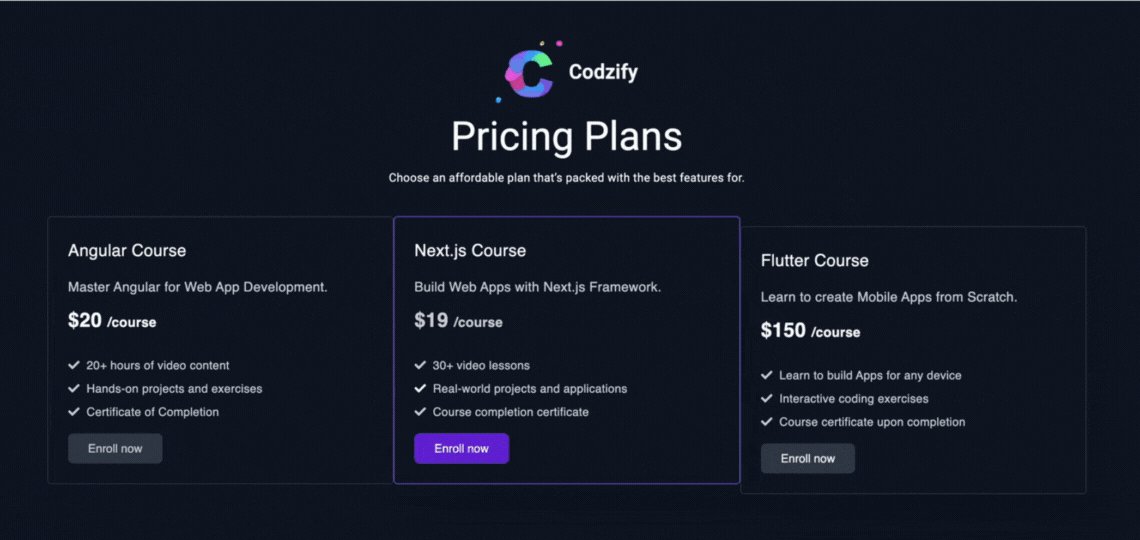
Learn how to create a responsive pricing table with Tailwind CSS.
Final Output:

Step 1: Prerequisites
Before you start building an Angular app, ensure that you have the following prerequisites installed:
-
Node.js: Angular requires Node.js. You can download and install it from nodejs.org.
-
npm (Node Package Manager): npm is included with Node.js. You can check the version using
npm -v. Ensure it's up to date. -
Angular CLI: Install the Angular CLI globally by running the following command in your terminal or command prompt:
npm install -g @angular/cli
Step 2: Create a New Angular App
Now that you have Angular CLI installed, you can create a new Angular app. Open your terminal or command prompt and run the following command:
ng new my-angular-app
Replace my-angular-app with your desired app name. The CLI will prompt you to choose several options, such as whether to include Angular routing and which stylesheets to use (CSS, SCSS, etc.). Make your selections based on your project's requirements.
Step 3: Navigate to Your App Directory Change your working directory to the newly created Angular app:
cd my-angular-app
Step 4: Build and Serve Your App
You can now build and serve your Angular app locally for development:
ng serve
This command compiles your app and starts a development server. It should provide you with a local URL (usually http://localhost:4200/) where you can view your app.
Step 5: View Your App
Open your web browser and navigate to the URL provided by the ng serve command. You should see your Angular app's default landing page.
Step 6: Edit Your App
You can start building your app by modifying the source code located in the src directory. You'll find the main component in src/app/app.component.ts and its associated template in src/app/app.component.html. You can add additional components, services, and modules as your app requires.
Step 7: Create new component
Create new component to create a responsive pricing table with Tailwind CSS
ng generate component pricing-plans
Step 8: Add Route in app-routing.module.ts
Include pricing plans in routes. The final code of app-routing.module.ts look like,
const routes: Routes = [
{ path: '', redirectTo: 'pricing-plans', pathMatch: 'full'},
{ path: 'pricing-plans', component: PricingPlansComponent },
]
Step 9: Include Tailwind CSS CDN
Inside src/index.html include the following CDN so that we can use the Tailwind CSS in our Angular Project
<script src="https://cdn.tailwindcss.com"></script>
Step 10: Modify pricing-plans.component.html file
<div class="m-4 sm:m-8 rounded-lg py-6 mb-10 sm:py-12" style="background: #111827;">
<div class="text-center">
<div class="flex items-center justify-center mb-4">
<img src="../../assets/codzfy_logo.png" alt="Your Logo" class="mr-2" style="max-width: 80px;" />
<span class="text-white text-2xl font-bold">Codzify</span>
</div>
</div>
<h1 class="text-center text-white text-2xl sm:text-3xl font-bold mb-4 head-title">Pricing Plans</h1>
<p class="text-center text-white text-xs sm:text-sm pb-4">Choose an affordable plan that’s packed with the best features for.</p>
<div class="container mx-auto flex flex-col sm:flex-row items-center justify-center">
<!-- Angular Course -->
<div class="border-1 border-gray-700 rounded-lg p-4 sm:p-6 mb-4 w-full">
<h2 class="text-2xl sm:text-2xl text-white font-helvetica">Angular Course</h2>
<p class="text-gray-300 font-helvetica text-sm sm:text-base">Master Angular for Web App Development.</p>
<p class="text-2xl sm:text-2xl text-white font-semibold font-helvetica pb-3">$20 <span class="text-sm sm:text-base">/course</span></p>
<ul class="mt-2 sm:mt-4">
<li class="flex items-center text-gray-300 font-helvetica pb-2">
<i class="fas fa-check text-gray-300 mr-2"></i> <span>20+ hours of video content</span>
</li>
<li class="flex items-center text-gray-300 font-helvetica pb-2">
<i class="fas fa-check text-gray-300 mr-2"></i> <span>Hands-on projects and exercises</span>
</li>
<li class="flex items-center text-gray-300 font-helvetica pb-2">
<i class="fas fa-check text-gray-300 mr-2"></i> <span>Certificate of Completion</span>
</li>
</ul>
<button class="bg-gray-700 text-gray-300 px-4 py-2 mt-2 sm:mt-4 rounded-md hover-bg-gray-500 font-helvetica" >Enroll now</button>
</div>
<!-- Next.js Course -->
<div class="border-1 border-violet-500/100 shadow-lg rounded-lg p-4 sm:p-6 mb-4 w-full">
<h2 class="text-2xl sm:text-2xl text-white font-semibold font-helvetica">Next.js Course</h2>
<p class="text-gray-300 font-helvetica text-sm sm:text-base">Build Web Apps with Next.js Framework.</p>
<p class="text-2xl sm:text-2xl text-gray-300 font-semibold font-helvetica pb-3">$19 <span class="text-sm sm:text-base">/course</span></p>
<ul class="mt-2 sm:mt-4">
<li class="flex items-center text-gray-300 font-helvetica pb-2">
<i class="fas fa-check text-gray-300 mr-2"></i> <span>30+ video lessons</span>
</li>
<li class="flex items-center text-gray-300 font-helvetica pb-2">
<i class="fas fa-check text-white mr-2"></i> <span>Real-world projects and applications</span>
</li>
<li class="flex items-center text-gray-300 font-helvetica pb-2">
<i class="fas fa-check text-gray-300 mr-2"></i> <span>Course completion certificate</span>
</li>
</ul>
<button class="bg-violet-700 text-white px-4 py-2 mt-2 sm:mt-4 rounded-md hover-bg-violet-500 font-helvetica" >Enroll now</button>
</div>
<!-- Flutter Course -->
<div class="border-1 border-gray-700 shadow-lg rounded-lg p-4 sm:p-6 w-full">
<h2 class="text-4xl sm:text-2xl text-white font-semibold font-helvetica">Flutter Course</h2>
<p class="text-gray-300 font-helvetica text-xsm sm:text-base">Learn to create Mobile Apps from Scratch.</p>
<p class="text-2xl sm:text-2xl text-white font-semibold font-helvetica pb-3">$150 <span class="text-sm sm:text-base">/course</span></p>
<ul class="mt-2 sm:mt-4">
<li class="flex items-center text-gray-300 font-helvetica pb-2">
<i class="fas fa-check text-gray-300 mr-2"></i> <span>Learn to build Apps for any device</span>
</li>
<li class="flex items-center text-gray-300 font-helvetica pb-2">
<i class="fas fa-check text-gray-300 mr-2"></i> <span>Interactive coding exercises</span>
</li>
<li class="flex items-center text-gray-300 font-helvetica pb-2">
<i class="fas fa-check text-gray-300 mr-2"></i> <span>Course certificate upon completion</span>
</li>
</ul>
<button class="bg-gray-700 text-white px-4 py-2 mt-2 sm:mt-4 rounded-md hover-bg-gray-500 font-helvetica" >Enroll now</button>
</div>
</div>
</div>
Modify pricing-plans.component.css
.head-title
{
font-size:3rem;
}
.font-helvetica
{
font-family:"Helvetica";
}
Build and Serve Your App
You can now build and serve your Angular app locally for development:
ng serve
Final Output:

FAQ
1. What is Single Page App (SPA)?
A Single Page Application (SPA) is a web application or website that loads and interacts with the user dynamically on a single web page, without needing to refresh the entire page. SPAs use advanced JavaScript frameworks like Angular, React, or Vue.js to deliver a seamless, app-like experience. They are known for their speed, responsiveness, and ability to create interactive user interfaces. SPAs are a popular choice for modern web development, providing a smoother and more engaging user experience compared to traditional multi-page applications.
2. What is Tailwind CSS used for?
Tailwind CSS is a utility-first CSS framework that is used for quickly building custom user interfaces. It provides a set of pre-defined classes to style your HTML elements, making web development faster and more efficient.
3. Is Tailwind better than Bootstrap?
The choice between Tailwind CSS and Bootstrap depends on your specific project requirements and personal preferences. Tailwind CSS offers a highly customizable and utility-based approach, while Bootstrap provides a more opinionated and component-based framework. Your decision should be based on your projects needs and your development style.
4. Is Bootstrap and Tailwind CSS the same?
No, Bootstrap and Tailwind CSS are not the same. They are two different CSS frameworks with distinct approaches to web development. Bootstrap is a component-based framework with predefined components, while Tailwind CSS is a utility-first framework that provides utility classes for styling. Each has its own advantages and may be better suited for different projects and developer preferences.
5. What is the difference between CSS and Tailwind CSS?
CSS (Cascading Style Sheets) is a styling language used to define the visual presentation of web content. It requires writing custom styles for each element and can become complex for larger projects. Tailwind CSS, on the other hand, is a utility-first CSS framework that provides pre-defined classes to style HTML elements. It simplifies styling and speeds up development by using utility classes, allowing developers to focus on the structure and functionality of their websites or applications.