How to Resize Images in SwiftUI in 2023: A Step-by-Step Guide with Code Examples
Article by: Manish Methani
Last Updated: September 17, 2021 at 2:04pm IST
Introduction
When working with images in SwiftUI, you may need to resize them to fit specific layout requirements. Fortunately, SwiftUI provides an easy way to resize images directly within your code. In this tutorial, we'll walk through the steps for resizing an image in SwiftUI with code and output.
Resizing an Image in SwiftUI
To resize an image in SwiftUI, you can use the .resizable() modifier. This modifier allows you to specify the frame size of the image and have it automatically scale to fit the size you specify. Here's an example:
Image("example-image")
.resizable()
.frame(width: 200, height: 200)
In the example above, we're using the .resizable() modifier to allow the image to scale and the .frame() modifier to specify the width and height of the image.
Code and Output
Here's a full example of resizing an image in SwiftUI:
import SwiftUI
struct ContentView: View {
var body: some View {
VStack {
Image("example-image")
.resizable()
.frame(width: 200, height: 200)
Text("Resized Image")
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
In the example above, we're using the VStack view to stack the resized image and a text view vertically. We're also using the .resizable() and .frame() modifiers to resize the image to 200 x 200 pixels.
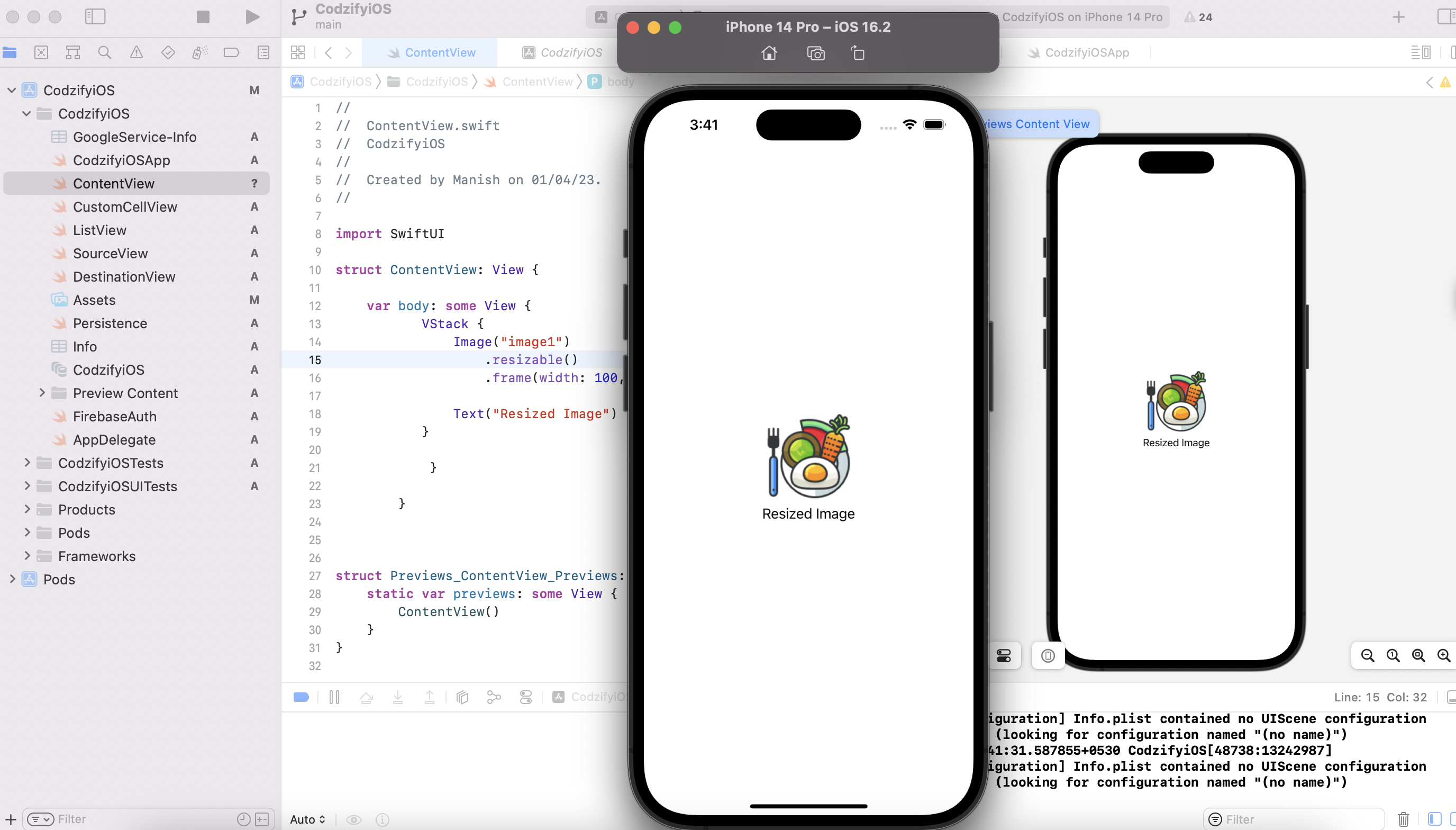
Here's what the output will look like:

Frequently Asked Questions
Q: Can I resize an image to a specific aspect ratio in SwiftUI?
A: Yes, you can use the .aspectRatio() modifier to set a specific aspect ratio for your image.
Q: Will resizing an image affect its quality?
A: Yes, resizing an image can affect its quality. When resizing an image, it's important to maintain the original aspect ratio to avoid distortion or stretching. Additionally, resizing an image to a smaller size can result in loss of detail and quality.
Q: What is the .resizable() modifier in SwiftUI?
The .resizable() modifier is a built-in SwiftUI modifier that allows you to resize an image. It takes two arguments: the width and height you want the image to be.
Q: Will resizing an image affect its quality?
A: Yes, resizing an image can affect its quality. When resizing an image, it's important to maintain the original aspect ratio to avoid distortion or stretching. Additionally, resizing an image to a smaller size can result in loss of detail and quality.