How to create Toast in Flutter - dart
Article by: Manish Methani
Last Updated: September 11, 2021 at 8:04am IST
Table of Contents:
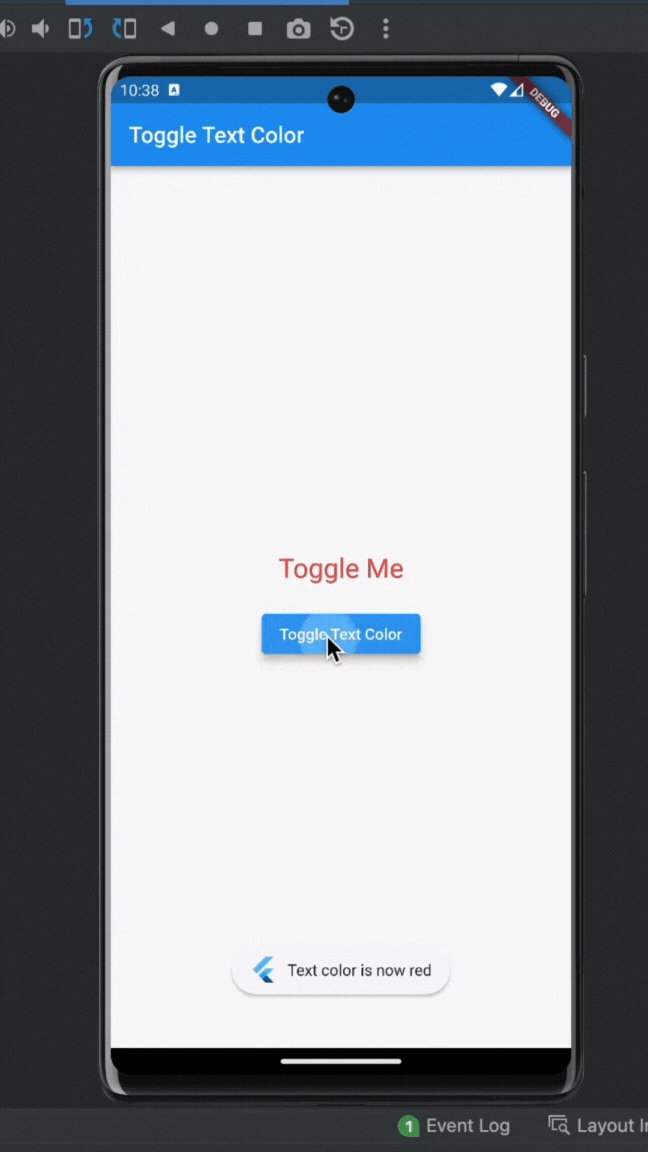
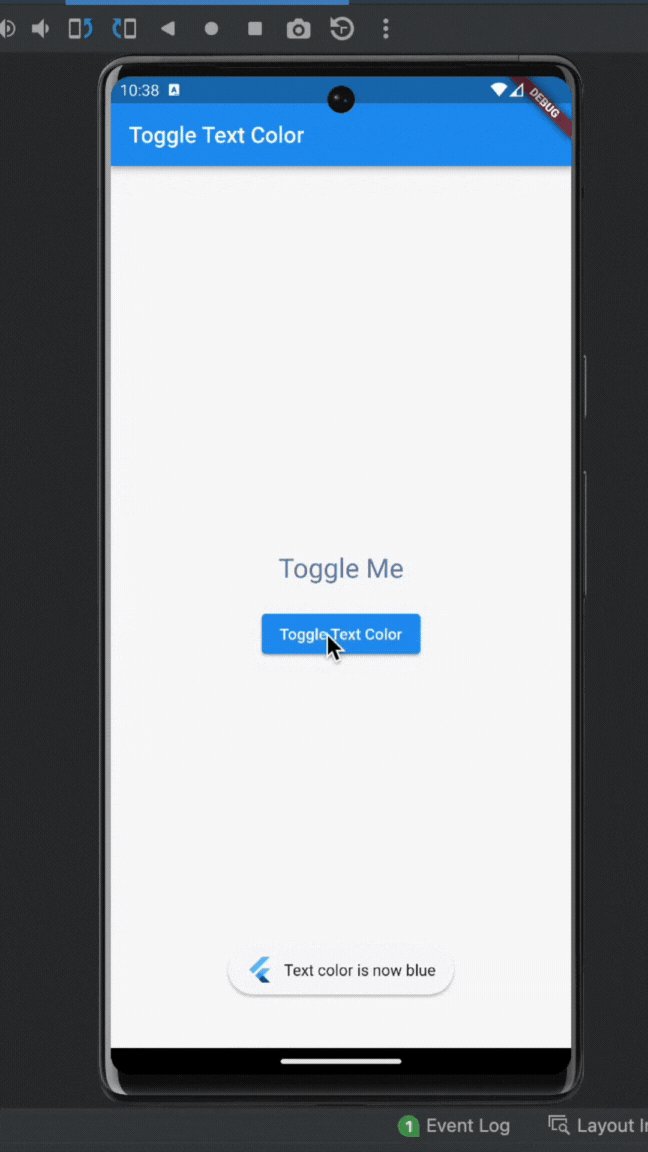
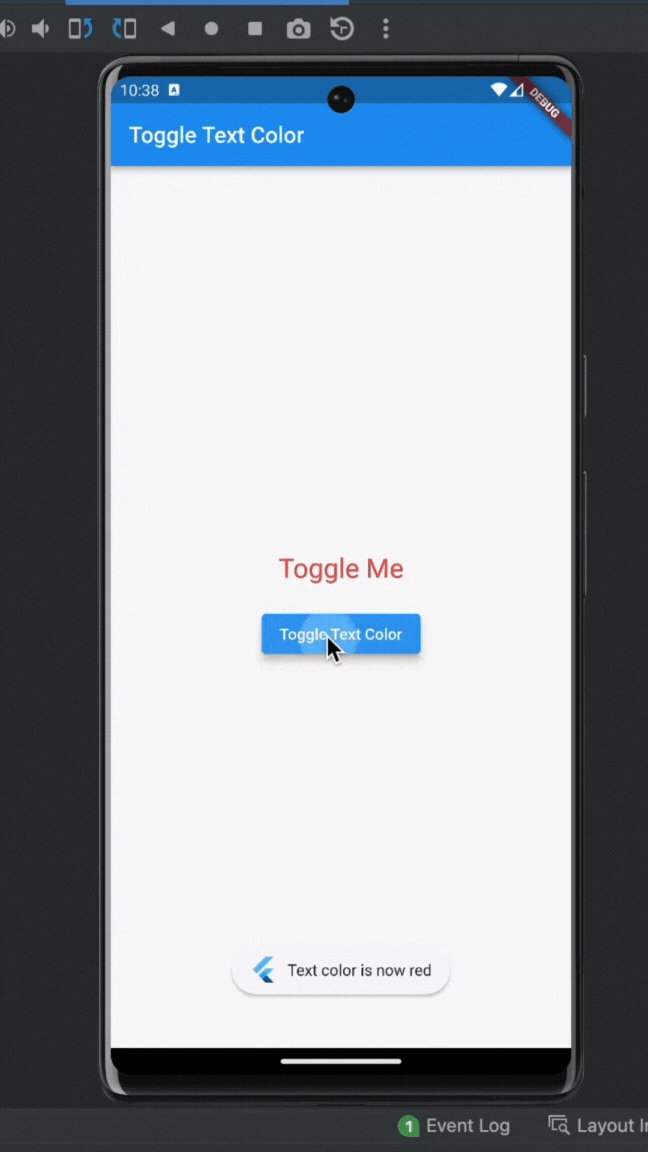
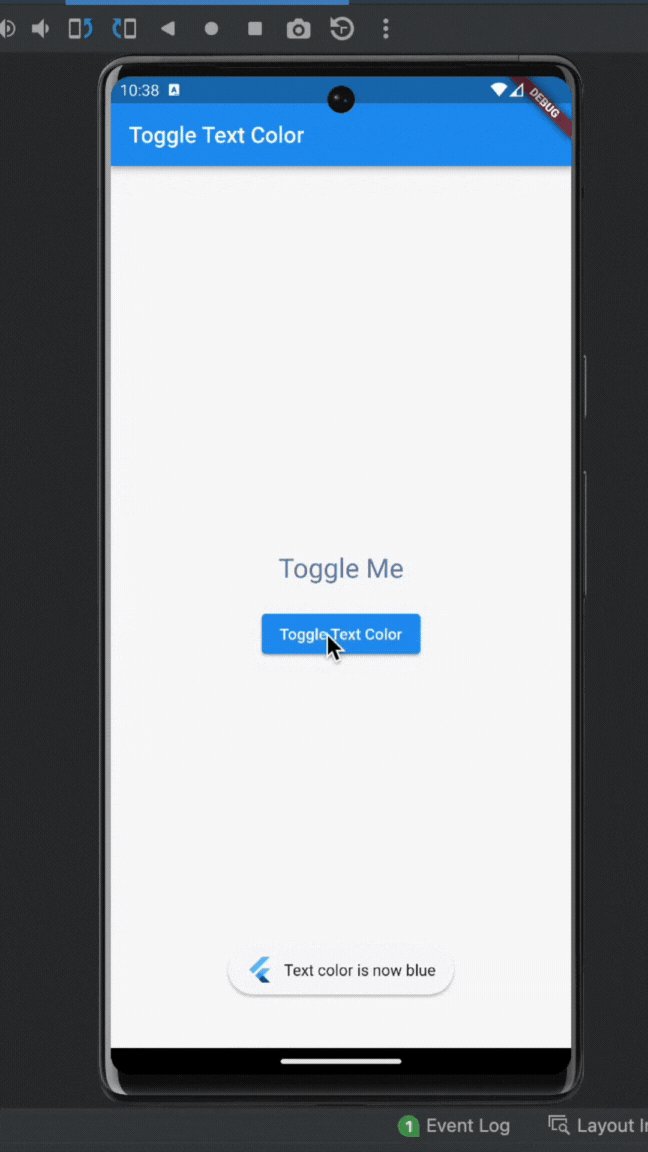
Final Output

Step 1: Set Up Your Flutter Development Environment
Before you start, make sure you have Flutter and Dart installed on your system. If you haven't already, you can follow the official Flutter installation guide at https://flutter.dev/docs/get-started/install.
Step 2: Create a New Flutter Project
Open your terminal and run the following commands to create a new Flutter project and navigate to its directory:
flutter create text_color_change cd text_color_change
This will create a new Flutter project named "text_color_change."
Step 3: Add Dependencies
To create a toast, you'll need to add the 'fluttertoast' package to your Flutter project. Open your project's pubspec.yaml file and add the following dependency:
dependencies:
flutter:
sdk: flutter
fluttertoast: ^8.0.8
Then run flutter pub get to fetch the package.
Step 2: Import the Package
In your Dart file where you want to use the toast, import the package:
import 'package:fluttertoast/fluttertoast.dart';
Step 4: Display a Toast Message
You can now use the Fluttertoast.showToast() method to display a toast message. Here's how you can do it:
Fluttertoast.showToast( msg: "This is a toast message", toastLength: Toast.LENGTH_SHORT, // You can also use Toast.LENGTH_LONG gravity: ToastGravity.BOTTOM, // Position of the toast timeInSecForIosWeb: 1, // Duration to show the toast (in seconds) backgroundColor: Colors.black, // Background color of the toast textColor: Colors.white, // Text color of the toast fontSize: 16.0, // Font size of the toast text );
Step 5: Customizing the Toast
You can customize the toast according to your needs. For example, you can change the toast's position, duration, background color, text color, and font size by modifying the parameters of Fluttertoast.showToast().
Step 6: Show the Toast
Simply call the Fluttertoast.showToast() method to display the toast message when needed, like in response to a button press or any other user action.
That's it! You've successfully created a toast message in your Flutter app using the 'fluttertoast' package. To display different messages, just call the Fluttertoast.showToast() method with the desired message and settings.
Step 6: Final Code
import 'package:flutter/material.dart';
import 'package:fluttertoast/fluttertoast.dart';
void main() {
runApp(MaterialApp(
home: TextColorChanger(),
));
}
class TextColorChanger extends StatefulWidget {
@override
_TextColorChangerState createState() => _TextColorChangerState();
}
class _TextColorChangerState extends State {
Color textColor = Colors.black; // Initialize with the default text color.
bool isTextColorRed = true;
void toggleTextColor() {
setState(() {
// Toggle the text color between red and blue.
if (isTextColorRed) {
textColor = Colors.blue;
} else {
textColor = Colors.red;
}
isTextColorRed = !isTextColorRed;
});
// Display a toast message when the text color is toggled
Fluttertoast.showToast(
msg: isTextColorRed ? "Text color is now red" : "Text color is now blue",
toastLength: Toast.LENGTH_SHORT,
gravity: ToastGravity.BOTTOM,
timeInSecForIosWeb: 1,
backgroundColor: Colors.black,
textColor: Colors.white,
fontSize: 16.0,
);
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('Toggle Text Color')),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
AnimatedDefaultTextStyle(
style: TextStyle(
color: textColor,
fontSize: 24,
),
duration: Duration(seconds: 1),
child: Text('Toggle Me'),
),
SizedBox(height: 20),
ElevatedButton(
onPressed: () {
toggleTextColor();
},
child: Text('Toggle Text Color'),
),
],
),
),
);
}
}
When user clicks on Toggle Text Color, a toast message will gets displayed based on flag isTextColorRed
Final Output

FAQ
1. What is a Flutter toast message?
In Flutter, a toast message is a brief, non-intrusive message that pops up at the bottom of the screen to convey information to the user. Toast messages are typically used to display short notifications, alerts, or confirmations.
2. How can I create a toast message in a Flutter app?
To create a toast message in a Flutter app, follow these steps:
- Import the "fluttertoast" package in your Flutter project.
- Use the "Fluttertoast.showToast()"" method to display a toast message with your desired content and settings.
- Specify the message, duration, and other properties of the toast.
- Call the "showToast" method to display the message to the user.
3. Are there any customization options for Flutter toast messages?
Yes, Fluttertoast provides various customization options for toast messages. You can set properties like duration, gravity (position), backgroundColor, text color, and more to tailor the appearance and behavior of toast messages to your specific requirements.
4. Can I display toast messages with different styles and themes in Flutter?
Certainly! You can create toast messages with various styles and themes in Flutter. By customizing the toast messages background color, text color, and other visual elements, you can ensure that the toast messages align with your apps design and branding.
