How do you make a card carousel in Flutter? : A Step-by-Step Tutorial in 2023 - Codzify.com
Article by: Manish Methani
Last Updated: September 20, 2021 at 2:04pm IST
Table of Contents
- Introduction
- Create a new Flutter project
- Add dependencies
- Create a custom widget for the card
- Create the carousel
- Add the carousel to your app
- Conclusion
- FAQs

Here's how to make a card carousel in Flutter:
Step 1: Create a new Flutter project Start by creating a new Flutter project in Android Studio or your preferred IDE. Open the main.dart file and delete all the boilerplate code.
Step 2: Add dependencies To create a card carousel, you'll need to add the following dependencies to your project's pubspec.yaml file:
carousel_slider: ^4.0.0 flutter_staggered_grid_view: ^0.4.0
Then run flutter pub get to install the dependencies.
Step 3: Create a custom widget for the card Create a new file named card_item.dart and define a CardItem class. This widget will be used to display each card in the carousel.
import 'package:flutter/material.dart';
class CardItem extends StatelessWidget {
final String imageUrl;
final String title;
CardItem({required this.imageUrl, required this.title});
@override
Widget build(BuildContext context) {
return Card(
elevation: 4,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(10),
),
child: Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: [
Image.network(
imageUrl,
height: 150,
fit: BoxFit.cover,
),
Padding(
padding: const EdgeInsets.all(8.0),
child: Text(
title,
style: TextStyle(
fontSize: 20,
fontWeight: FontWeight.bold,
),
),
),
],
),
);
}
}
Step 4: Create the carousel In the main.dart file, create a new StatefulWidget named CardCarousel and a corresponding State class. The CardCarousel widget will use the carousel_slider package to display a series of CardItem widgets in a carousel.
import 'package:carousel_slider/carousel_slider.dart';
import 'package:flutter/material.dart';
import 'package:flutter_staggered_grid_view/flutter_staggered_grid_view.dart';
import 'card_item.dart';
class CardCarousel extends StatefulWidget {
@override
_CardCarouselState createState() => _CardCarouselState();
}
class _CardCarouselState extends State {
final List _imageUrls = [
'https://picsum.photos/seed/picsum/200/300',
'https://picsum.photos/seed/picsum/200/300',
'https://picsum.photos/seed/picsum/200/300',
'https://picsum.photos/seed/picsum/200/300',
];
final List _titles = [
'Title 1',
'Title 2',
'Title 3',
'Title 4',
];
@override
Widget build(BuildContext context) {
return CarouselSlider(
options: CarouselOptions(
height: 250,
viewportFraction: 0.8,
enlargeCenterPage: true,
autoPlay: true,
aspectRatio: 2.0,
),
items: _imageUrls.map((url) {
int index = _imageUrls.indexOf(url);
return Builder(
builder: (BuildContext context) {
return GestureDetector(
onTap: () {
// Handle card tap here
},
child: CardItem(
imageUrl: url,
title: _titles[index],
),
);
},
);
}).toList(),
);
}
}
Step 5: Add the carousel to your app Finally, add the `CardCarousel` widget to your app's home screen or any other desired screen.
import 'package:flutter/material.dart';
import 'card_carousel.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Card Carousel',
home: Scaffold(
appBar: AppBar(
title: Text('Flutter Card Carousel'),
),
body: Padding(
padding: const EdgeInsets.all(8.0),
child: CardCarousel(),
),
),
);
}
}

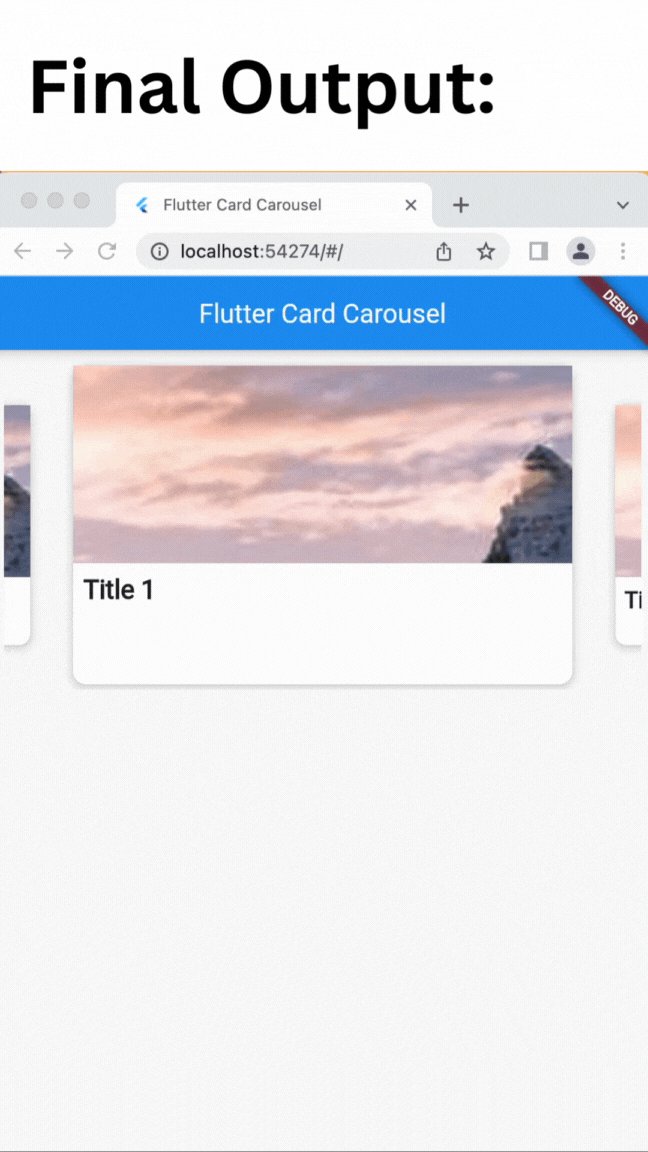
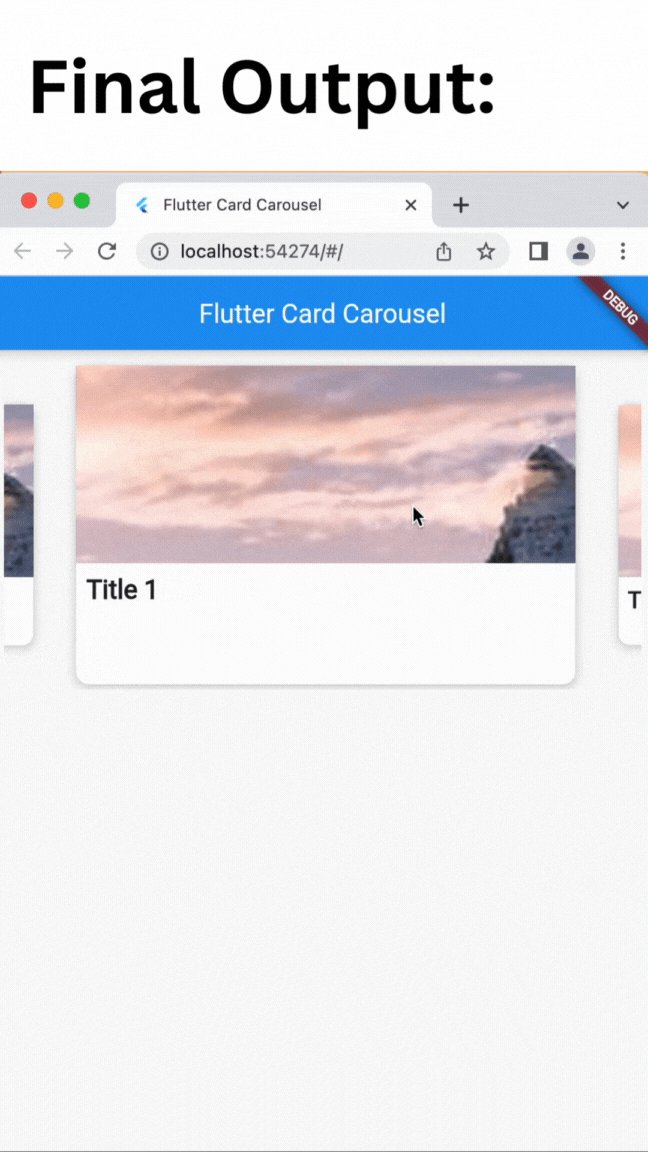
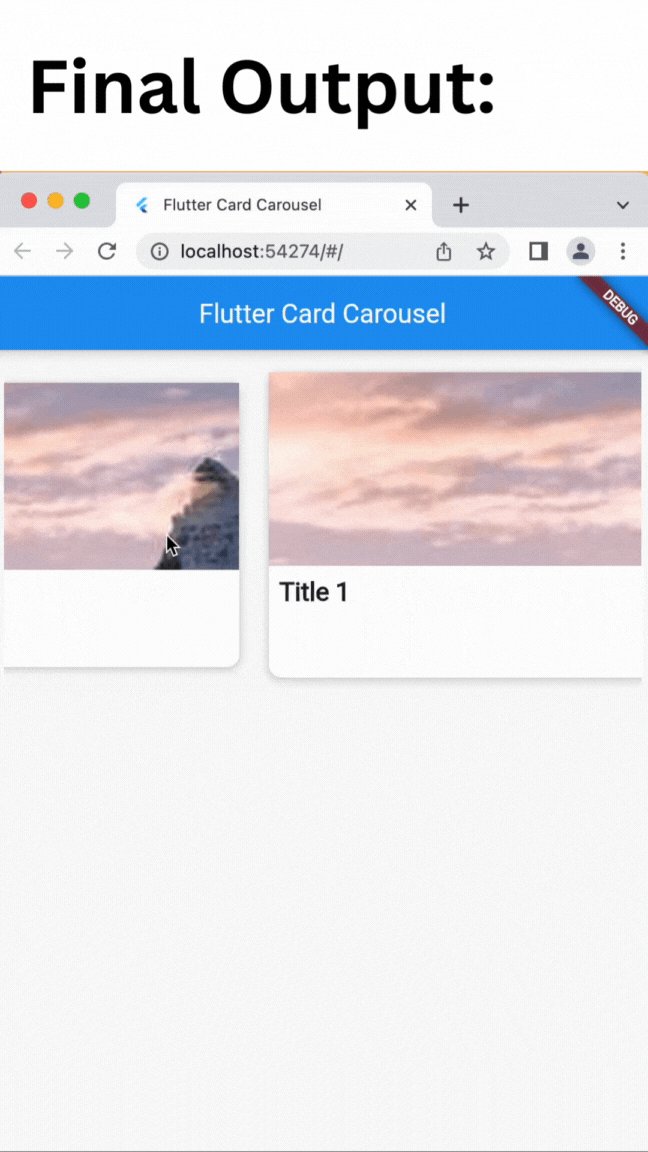
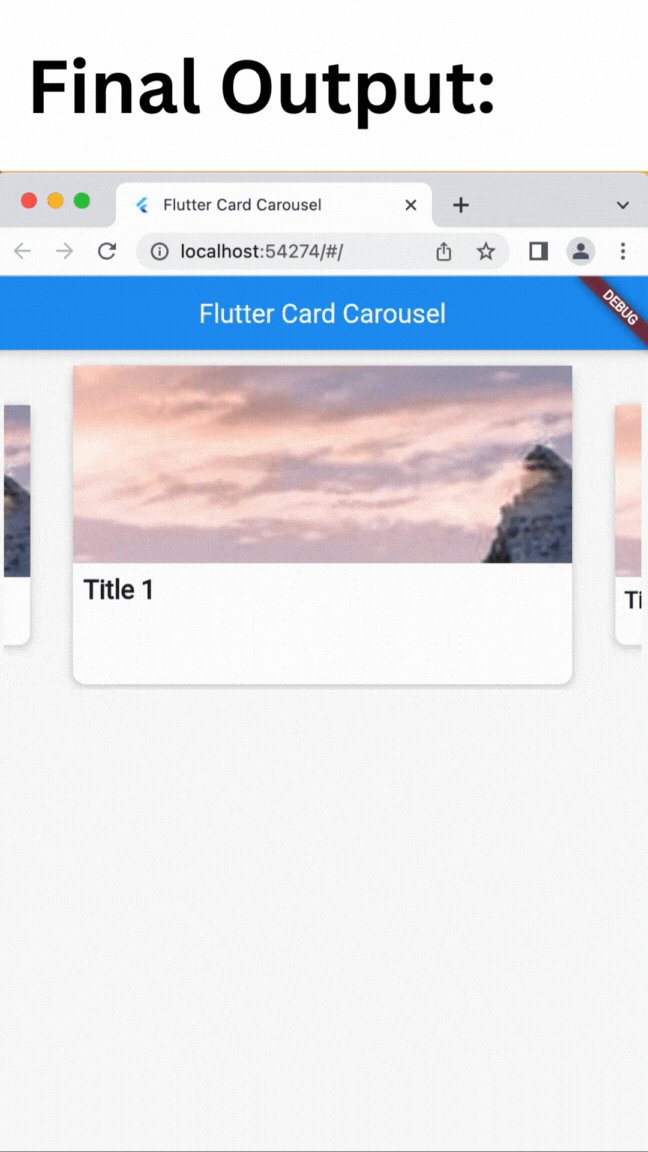
Congratulations! You've successfully created a stunning card carousel in Flutter. Experiment with different options and widgets to customize the carousel to your liking.
Frequently Asked Questions
Q: What is a card carousel in Flutter?
A: A card carousel is a horizontal carousel that displays a series of cards, each containing an image and text. It is a popular design pattern for displaying a collection of items in a visually appealing way.
Q: What are the prerequisites for this tutorial?
A: To follow this tutorial, you should have a basic understanding of Flutter and how to create widgets. You should also have Android Studio or Xcode IDE installed and set up for Flutter development.
Q: What packages are used in this tutorial?
A: This tutorial uses the carousel_slider and flutter_staggered_grid_view packages. The carousel_slider package is used to create the carousel, and the flutter_staggered_grid_view package is used to create a responsive layout for the card items.
Q: How do I customize the carousel?
A: You can customize the carousel by adjusting the options passed to the CarouselSlider widget. For example, you can change the height and width of the carousel, adjust the viewport fraction to control how much of each card is visible, and enable or disable autoplay.
Q: Can I apply different animation curves to the widget position animation?
A: Yes, you can apply different animation curves to the widget position animation by setting the curve property of the AnimatedPositioned widget to a predefined Flutter animation curve, or create your own custom curve.
Q: Can I use my own images and text in the cards?
A: Yes, you can replace the sample images and text in the CardItem widget with your own images and text. Simply pass the appropriate values to the imageUrl and title parameters when creating new CardItem widgets in the CardCarousel widget.
